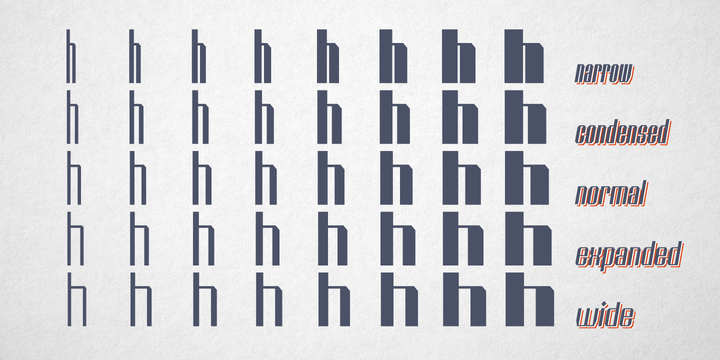
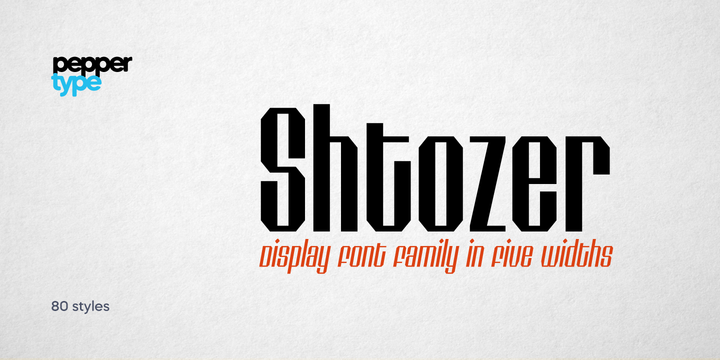
Download Shtozer Font Family From Pepper Type

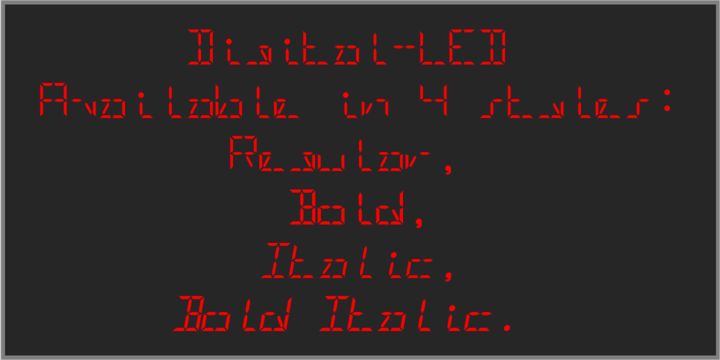
Download Digital Font Family From Brynda1231 Industries
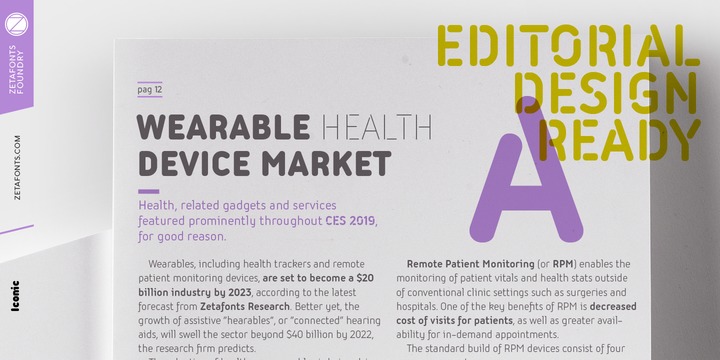
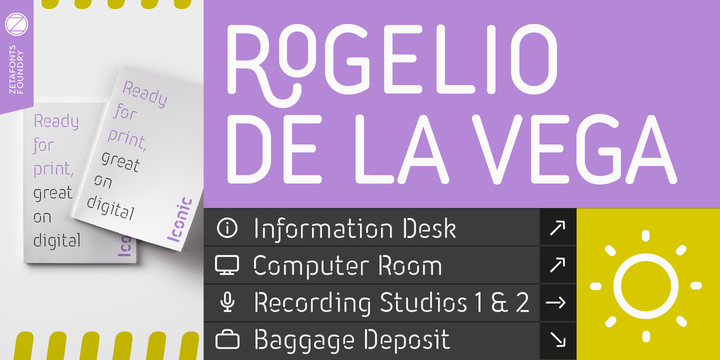
Download Iconic Font Family From Zetafonts

Iconic is a rounded condensed sans serif typeface designed by Andrea Tartarelli together with Cosimo Lorenzo Pancini and Francesco Canovaro at Zetafonts. It’s a multi-purpose workhorse family designed for clear and effective editorial, interface and information design with minimum usage of space. The soft, rounded shapes are all derived from basic circular geometry, but slight humanist touches have been added to make the family look more informal and readable. With his slim, minimal aesthetic, Iconic embodies the spirit of contemporary tech, and the desire for an effortless, natural digital experience. The extensive range of weights allows both for text and display usage. In body copy Iconic excels in clarity from light to bold with a choice of medium and regular for text appearance fine tuning; in display use it allows endless design expressions with a range that goes from the hairline thin weight to the super-fat heavy, all with matching italics. To complement the basic, regular shapes of the Iconic family, a Stencil subfamily has been designed with a more aggressive technical look. Perfect for wayfinding, branding and interaction design, the six Stencil weights can also be used next to the base family for a rich textural approach to type setting. Both Iconic and Iconic Stencil feature an extended character set of over 1200 glyphs that covers over 220 languages using the Latin alphabet, as well as Greek and Russian Cyrillic. Open type features include small caps, positional figures, alternate letter forms, stylistic sets, arrows and extra punctuation and discretionary ligatures. A six-weight icon set, Iconic Pictograms, has been also developed in matching weights to the base family to allow maximum control over the design of digital interfaces using Iconic.
Download Amber Font Family From SoftMaker
Download DM PopCap Font Family From DM Founts

DM PopCap was created as a typeface to accompany a 2013 LEGO project, which itself was inspired by the music video for Scream by Michael and Janet Jackson.
I had to create the typeface in order to make my own title cards. Although the resulting font looks similar to the text that appears in the music video, I also set myself the challenge of creating the remaining characters of the alphabet, as well as others that some would find useful.
As suggested, the typeface would be idea in a futuristic or technological setting, particularly concerning space travel.
For the LEGO project, I had paired this typeface with Myriad Pro. As with my other offerings, this font is intended for use as a heading or standalone title - but it also appears to work on its own for small paragraphs of text.
Download Protipo Font Family From TypeTogether

Protipo helps information designers work smarter.
Veronika Burian and José Scaglione’s Protipo type family is an information designer’s toolbox: a low-contrast sans of three text widths with a separate headline family, accompanied by an impressive two-weight icon set, and working with the advanced variable (VAR) font format. From annual reports and wayfinding to front page infographics and poster use, designers consistently turn to the simplicity and starkness of grotesque sans fonts to get their point across. Protipo is made for such environments.
When designing information you may start with the headline, which in the case of this family is called Protipo Compact and comes in eight weights. From Hairline to Black, set it large, overlap it, or let it run off the page. Protipo Compact was made to hit hard and attract attention with a different character set and different proportions than the three text fonts. It sets the stage for what’s to come.
Great information designers are aces at melding form and function, so we’ve stacked the Protipo family with Narrow, Regular, and Wide versions as a way of organising your information and directing the reader. Each width has seven distinct weights (light to bold) and italics, while maintaining the round-rect shapes of its DNA. Subtle details amplify its place in the typographic universe, like an ‘a’ and ‘e’ that go from solid to supple when italicising, an ‘f’ that gains an italic descender, two versions of the lowercase ‘r’ and ‘l’, and clipped corners on diagonals to keep the tight fit inherent to this kind of design work.
Protipo is not meant to be loudmouthed, but stakes its claim through refinement, breadth, and impact. Some changes at first don’t seem substantial, but the Protipo family doesn’t handle text like most in its category. Protipo helps readers find and process data in a clear and unequivocal way and accounts for the complexity involved in rendering large amounts of information while still appealing to aesthetics.
Protipo is ideal in all informative situations: apps, infographics, UI, wayfinding, transport, posters, display, and even internet memes. Add to all this the icon sets and upcoming variable font capability, and you’re assured a level of creativity, productivity, and impact on a much greater scale.